JS中通过指定大小来压缩图片

目录
前不久王二写了一个图片处理库,可以指定图片质量压缩图片,调用的是 javaScript 的原生方法 toDataURL 和 toBlob,库里有如下这些方法:
但是通过质量压缩图片有一些不足之处:无法确定压缩后图片的大小;
比如下图,王二随机选了三张图片做测试(感兴趣的小伙伴可以戳这里自行测试),图中 x 轴是图片压缩质量,取值 0~1,y 轴是图片的压缩比:
可以看到,在设置相同的压缩图片质量下,每张图片的压缩比率都有所不同;
而在实际开发中,我们可能会有这样的需求:指定图片大小来压缩图片。王二在 github 找了一圈,没发现有实现此方法的 js 库,于是王二在原来库的基础上又做了一些修改,实现了这个功能。
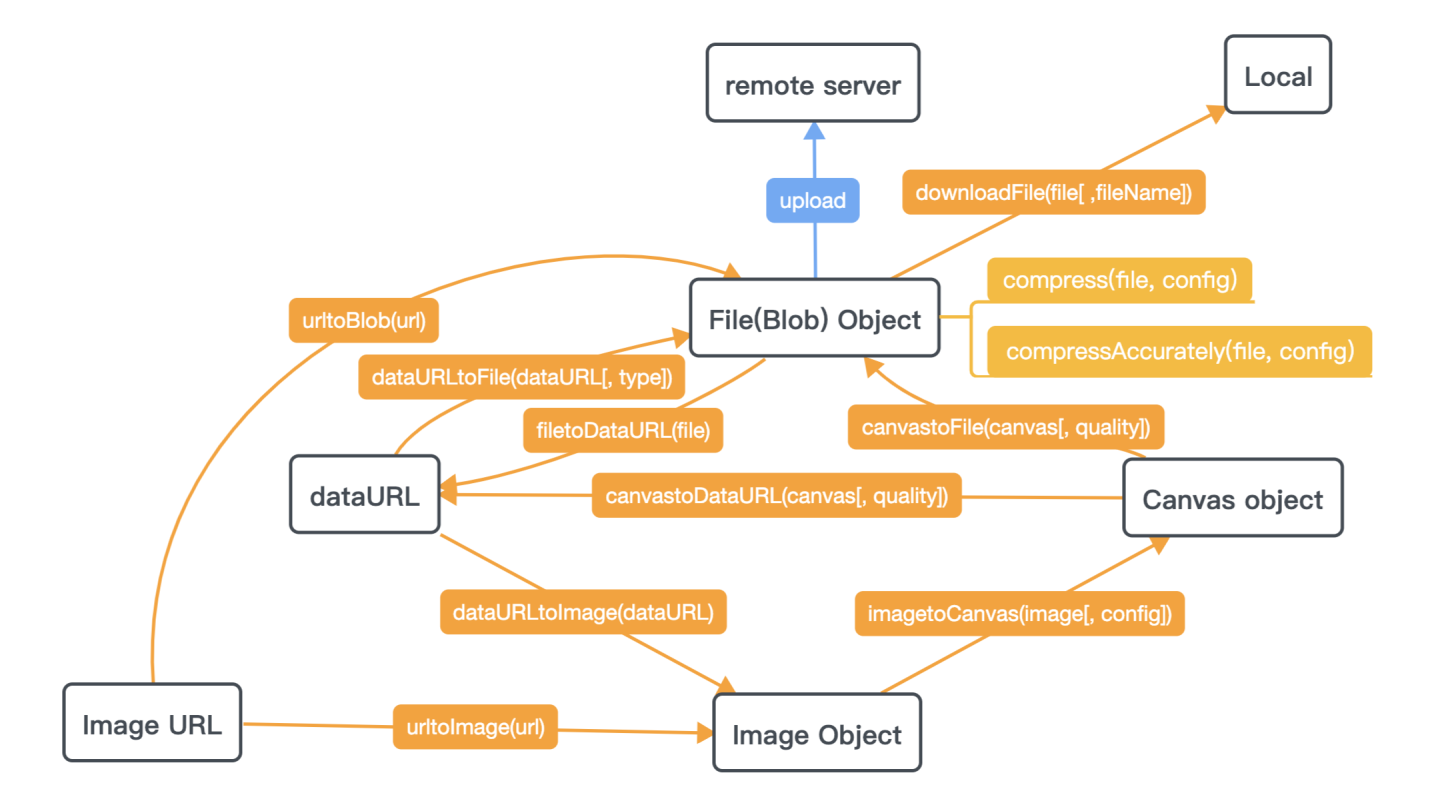
下图是新库的方法地图:
新库做了如下优化:
- 支持 png,gif,jpeg 类型图片压缩
- 添加
downloadFile()方法 - 可以设置压缩后图片的长宽,图片比例
- 可以设置压缩后图片旋转方向
- 通过指定大小来压缩文件
- eslint
- 用 promise,sync/await 异步调用
这时候指定大小来压缩图片的方法就会变的非常简单,如下:
|
|
可以参考 github 了解更加详细的使用方法。
实现 compressAccurately 方法的原理其实很简单,就是 通过二分法来找到最接近指定大小的那个图片质量。
如果想亲手体验一下,可以 戳这里 在线体验。如果使用有什么问题,及时提 issue 给我。
如果觉得还不错,别忘了来 github star 一下哦。