前不久王二写了一个图片处理库,可以指定图片质量压缩图片,调用的是 javaScript 的原生方法 toDataURL 和 toBlob,库里有如下这些方法:
但是通过质量压缩图片有一些不足之处:无法确定压缩后图片的大小;
比如下图,王二随机选了三张图片做测试(感兴趣的小伙伴可以戳这里自行测试),图中 x 轴是图片压缩质量,取值 0~1,y 轴是图片的压缩比:
可以看到,在设置相同的压缩图片质量下,每张图片的压缩比率都有所不同;
而在实际开发中,我们可能会有这样的需求:指定图片大小来压缩图片。王二在 github 找了一圈,没发现有实现此方法的 js 库,于是王二在原来库的基础上又做了一些修改,实现了这个功能。
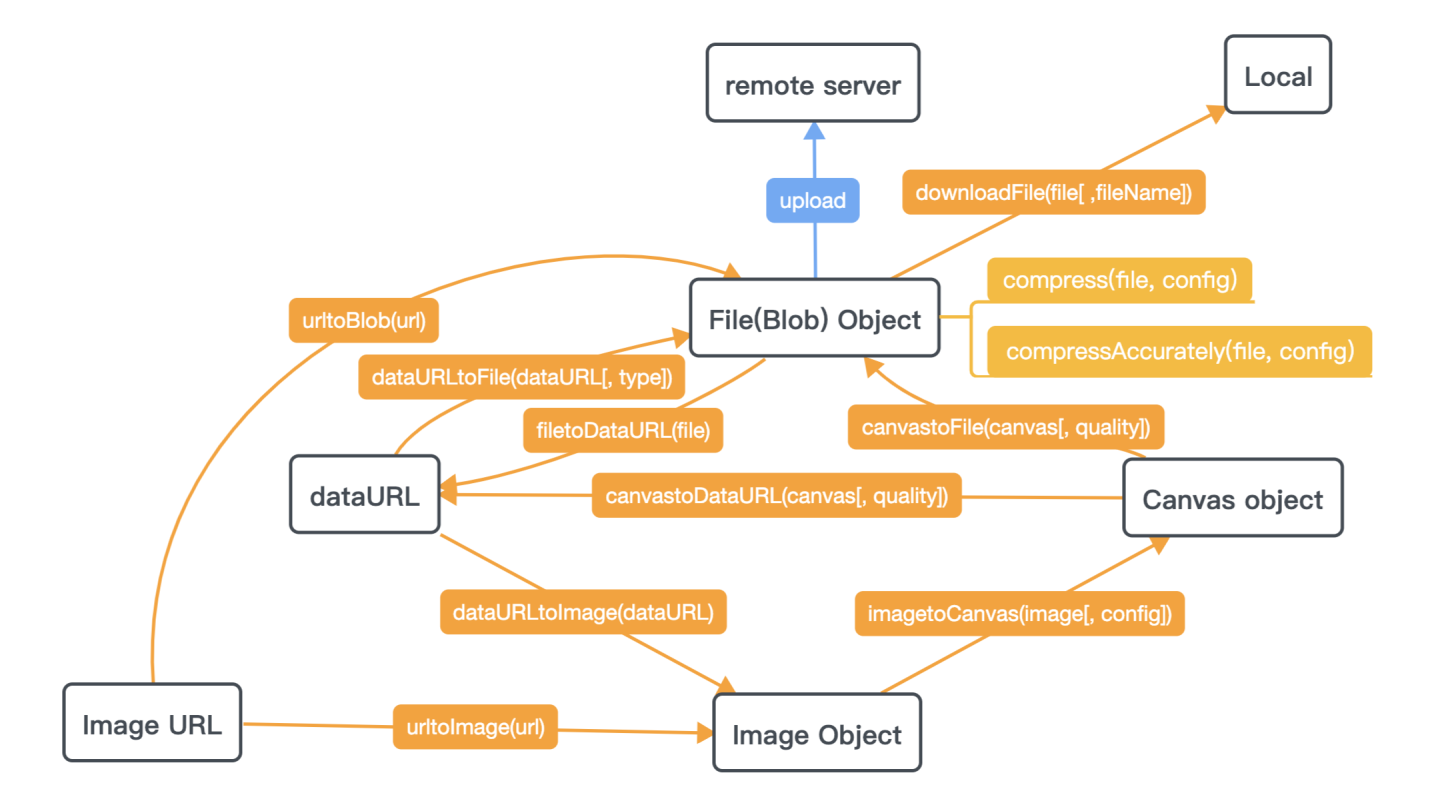
下图是新库的方法地图:
新库做了如下优化:
支持 png,gif,jpeg 类型图片压缩 添加downloadFile()方法 可以设置压缩后图片的长宽,图片比例 可以设置压缩后图片旋转方向 通过指定大小来压缩文件 eslint 用 promise,sync/await 异步调用 这时候指定大小来压缩图片的方法就会变的非常简单,如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 //将图片压缩到100KB imageConversion.compressAccurately(file, 100); //还可以加上其他选项,指定压缩图片的精确度、类型、宽度、高度、旋转方向、缩放 imageConversion.compressAccurately(file, { size: 100, //The compressed image size is 100kb accuracy: 0.9, //the accuracy of image compression size,range 0.
一、XSS 概念 跨网站指令码(英语:Cross-site scripting,通常简称为:XSS)是一种网站应用程式的安全漏洞攻击,是代码注入的一种。它允许恶意使用者将程式码注入到网页上,其他使用者在观看网页时就会受到影响。这类攻击通常包含了 HTML 以及使用者端脚本语言。
举例 我们知道留言板通常的任务就是把用户留言的内容展示出来。正常情况下,用户的留言都是正常的语言文字,留言板显示的内容也就没毛病。然而这个时候如果有人不按套路出牌,在留言内容中丢进去一行:
1 2 3 <script> alert("hey!you are attacked"); </script> 那么留言板界面的网页代码就会变成形如以下:
1 2 3 4 5 6 7 8 9 10 11 12 <html> <head> <title>留言板</title> </head> <body> <div id="board"> <script> alert("hey!you are attacked"); </script> </div> </body> </html> 那么别的用户加载到留言板的时候,就会出现这个弹出框;
其他可以干的事情 攻击者当然不会仅仅弹出一个 alert 框,既然可以插入脚本,那么也可以做一些其他的事情,例如:
1、窃取网页浏览中的 cookie 值,为接下来的 CSRF 做准备
2、劫持流量实现恶意跳转
3、注入脚本获得其他信息
如何绕过一般网站的过滤规则 实际应用中 web 程序往往会通过一些过滤规则来组织代有恶意代码的用户输入被显示,以下是一些常用的 xss 攻击绕过过滤的一些方法:
1、大小写绕过
1 http://192.168.1.102/xss/example2.php?name=<sCript>alert("hey!")</scRipt> 2、利用过滤后返回语句再次构成攻击语句来绕过
1 http://192.168.1.102/xss/example3.php?name=<sCri<script>pt>alert("hey!")</scRi</script>pt> 发现问题了吧,这个利用原理在于只过滤了一个 script 标签。
一、SCSS 与 Sass 异同 SCSS 是 Sass3 引入新的语法,其语法完全兼容 CSS3,并且继承了 Sass 的强大功能。也就是说,任何标准的 CSS3 样式表都是具有相同语义的有效的 SCSS 文件。另外,SCSS 还能识别大部分 CSS hacks(一些 CSS 小技巧)和特定于浏览器的语法。
由于 SCSS 是 CSS 的扩展,因此,所有在 CSS 中正常工作的代码也能在 SCSS 中正常工作。也就是说,对于一个 Sass 用户,只需要理解 Sass 扩展部分如何工作的,就能完全理解 SCSS。大部分扩展,例如变量、parent references 和 指令都是一致的;唯一不同的是,SCSS 需要使用分号和花括号而不是换行和缩进。 例如,以下这段简单的 Sass 代码:
1 2 3 #sidebar width: 30% background-color: #faa 只需添加花括号和分号就能转换为 SCSS 语法:
1 2 3 4 #sidebar { width: 30%; background-color: #faa; } 另外,SCSS 对空白符号不敏感。上面的代码也可以书写成下面的样子:
1 2 3 4 #sidebar { width: 30%; background-color: #faa; } 二、 变量名用中划线还是下划线? sass 并不想强迫任何人一定使用中划线或下划线,所以这两种用法相互兼容。用中划线声明的变量可以使用下划线的方式引用,反之亦然。这意味着即使 compass 选择用中划线的命名方式,这并不影响你在使用 compass 的样式中用下划线的命名方式进行引用:
有些概率上的问题,直觉上不可能,但却切切实实的发生。在《醉汉的脚步》中就分享了这些有趣的问题;
关于这些问题的讨论,读者可以参考王二在知乎上的回答;
1、生日问题 如果希望一群人中有某两个人在同一天生日的可能性大于 50%,这个群体需要多少人?事实上,只需要 23 个人就够了。
2、两女儿问题 假设一名母亲怀上了一对双胞胎,则两个小孩都是女孩的概率是多少?概率是 1/4。
3、两女儿问题(进阶一) 假设一名母亲怀上了一对双胞胎,其中一名是女孩,则另一名小孩是女孩的概率是多少?概率是 1/3。
4、三门问题 你参加一场活动,面对三张门,一张后面是 iPhoneX,另外两张后面是一个西瓜,你有机会选中一张门并获得其背后的东西。当你选定一扇门后,主持人将打开另外两张门的一张门(主持人知道各个门后面是什么东西),门后是一个西瓜,然后问你:“你要更换你的选择,去选另外一张没打开的门吗?”
请问:现在是更换选择获得 iPhoneX 的概率大,还是不更换选择获得 iPhoneX 的概率大,还是一样大?答案是更换选择获得 iPhoneX 的概率大,其概率是 2/3;
5、两女儿问题(进阶二) 假设一名母亲怀上了一对双胞胎,其中一名是叫王美丽的女孩,则另一名小孩都是女孩的概率是多少?概率是 1/2。